
Рефераты по международному публичному праву
Рефераты по международному частному праву
Рефераты по международным отношениям
Рефераты по культуре и искусству
Рефераты по менеджменту
Рефераты по металлургии
Рефераты по муниципальному праву
Рефераты по налогообложению
Рефераты по оккультизму и уфологии
Рефераты по педагогике
Рефераты по политологии
Рефераты по праву
Биографии
Рефераты по предпринимательству
Рефераты по психологии
Рефераты по радиоэлектронике
Рефераты по риторике
Рефераты по социологии
Рефераты по статистике
Рефераты по страхованию
Рефераты по строительству
Рефераты по таможенной системе
Сочинения по литературе и русскому языку
Рефераты по теории государства и права
Рефераты по теории организации
Рефераты по теплотехнике
Рефераты по технологии
Рефераты по товароведению
Рефераты по транспорту
Рефераты по трудовому праву
Рефераты по туризму
Рефераты по уголовному праву и процессу
Рефераты по управлению
Реферат: Альтернативный веб-дизайн
Реферат: Альтернативный веб-дизайн
Университет Культуры и Искусств.
Реферат по предмету История Дизайна.
Альтернативный web дизайн
Лебедев Антон 110 гр
Факультет ФИТиМ
Санкт-Петербург 2001
Содержание:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

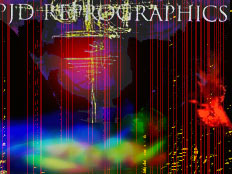
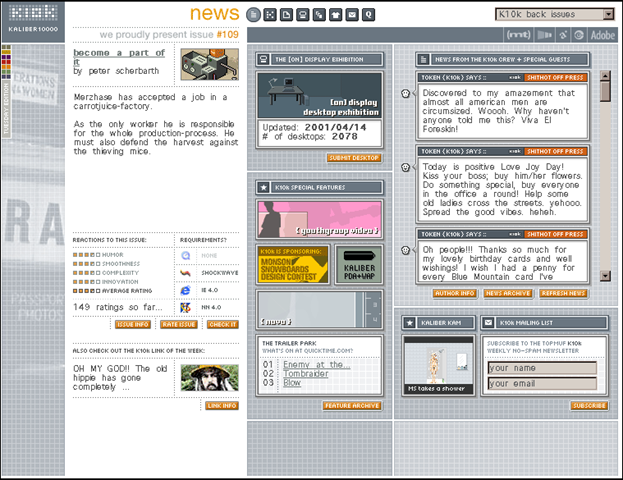
![]() KALIBER
10000 (K10K)
KALIBER
10000 (K10K)
http://www.k10k.com/
Это направление родилось не сегодня, и не вчера, весьма распространено и имеет массу талантливых адептов и еще более плотную массу бесталанных (формальных) подражателей, в силу наличия компьютера и свободного времени
KALIBER 10000 был самый первый японский сайт который я обнаружил в интернете.
И вот тогда и зародился мой интерес к этому виду дизайна. А именно ‘Alternative design’ или ‘Extreme design’.
Тогда ещё 2 года назад таких сайтов были единицы в том числе и K10K, но о нём позже.
Очень быстро этот стиль прижился и на данный момент таких сайтов стало больше, а
главное не только японских но русских, немецких, ит.д.
![]() Что же вообще можно
назвать альтернативным дизайном?
Что же вообще можно
назвать альтернативным дизайном?
Речь идет о дизайне, который предлагает сместить точку восприятия из сферы действия разума в подсознательное (в отличие от классического дизайна, знающего во всем конструктивную меру разума). При помощи современных технических и оптических приемов дизайнер стремится сдвинуть зрителя с привычной тому позиции полагаться на мышление в область чувств, ощущений, эмоций. И дизайнеру не очень важно, что зритель при этом думает... Важно то, что он при этом чувствует.
Какова логика дизайнера при этом (за счет чего достигается такое особое воздействие)? При логико-конструктивном дизайне схема работы мозга, выработка оценки мозга по отношению к объекту такова: восприятие, анализ, абстрагирование, синтез, оценка объекта. Чего греха таить, именно анализ и разделяет идею на составные части ("алгеброй гармонию поверить"). В итоге чувствам уже нет места над препарированным объектом (над его останками в мозге). После такого ощущения мозг оценяет объект на уровне ВЫВОДА (резюме), более или менее логического.
В экстремальном дизайне (напомню - это я так его называю, потому как не знаю настоящего названия) суть схемы такова: уже на процессе восприятия дизайнер стремится подключить различные ощущения ассоциативного, ностальгического (дежавю) или взрывно-ударного типа, дабы к моменту анализа композиции ПОДСОЗНАНИЕ УЖЕ СФОРМИРОВАЛО НАБОР ЭМОЦИОНАЛЬНО-ЧУВСТВЕННЫХ ГАРМОНИК, что и призвано весьма существенно обогатить и разнообразить работу мозга и таким образом повлиять на оценку композиции. Формально это выглядит так: дизайнер формирует в пространстве не сам объект или композицию, а как бы ВПЕЧАТЛЕНИЕ (ощущение) от него.




На ремесленном уровне работа (использование законов, средств, приемов композиции) остается прежней, за исключением одного "исключения" - художник (дизайнер) должен сам хотя бы в общих чертах что-то ощущать, а не просто механически конструировать. На самом деле эта фраза больше принадлежит миру философски-творческих вопросов, нежели формально-практических реализаций. И потому большинство рабочих принципов практически не отличается от применяемых в живописи, музыке, архитектуре или художественной фотографии.
 Идея произведения
Идея произведения
- как таковая должна присутствовать во всем. Это первая фаза настройки автора и зрителя на объект. А у идеи самый первый и приоритетный признак - ее новизна, отстутствие стандарта и затертости (поношенности). Можно применить стандартный прием или схему, гарантированно обеспечивающий хоть и маленький, но успех у зрителя (маленький потому, что в силу ее поношенности зритель видел такое много раз, и его ощущения не блещут в процессе восприятия особой новизной).
Подавляющее большинство рекламных объявлений, полиграфических и веб-композиций основаны на существующих стереотипах - "это вот надо сделать так-то и так-то, а иначе будет неправильно". Любой стереотип - это уже некий стандарт, а уйти от стандарта возможно только применением новых приемов, соответствующих концепции и общей идее, иначе вместо оригинальности рождается оригинальничанье (недоношенная новизна). На уровне художника или дизайнера это всегда сопровождается творческим поиском, ошибками и неудачами, творческими муками... Но зато и достаточно редкими озарениями сути новизны (в эту область познания мы уже не полезем, ибо это среда эзотериков, мистиков, психологов и психиатров).




Поразительно мощно работает композиционный прием - размещение ма-аа-аленького логотипчика на огромном формате... Именно в силу малозаношенности. Основным рабочим элементом является чистота белого листа, а в сознании рекламодателей "платить за пустоту - неестественно"... И в итоге крутые замыслы гибнут, растет количество серых макетов, а выигрывают только самые смелые (на фоне "стандартных" они выигрывают вдвойне). Обратной стороной этого аспекта является достаточно низкая информативность. Представьте себе рекламную страницу с объявлениями из одних логотипов и пауз. Хотя зачем нам рассматривать такие крайности?
Далее я попробую сформулировать основные принципы альтернативного дизайна
 Новизна идеи произведения
Новизна идеи произведения
- как таковая должна присутствовать в любом произведении независимо от его принадлежности к тому или иному жанру. Именно новизна заставляет зрителя шевелить мозгами (и необязательно он при этом думает... иногда чувствует, иногда просто расслабляется). Новизна идеи может быть фигурально выражена через новую композиционную схему (если вам удастся придумать таковую - я буду считать вас гением:o), через нестандартный ритм, движение, пятно света или через новые цветосочетания.
Пример по цвету. Мы привыкли мыслить настолько стандартно (черное с желтым, белое с черным и красным, синее и оранжевое... ), что любое новое состояние цвета нас сначала немного шокирует и требует адаптации нашего серого вещества. Особенно это выражено при размещении цветных фотографий. Цветность, черно-белые, сепия...
Применение эффекта color offset (сдвиг цвета по каналам) может создать совершенно неожиданный и непривычный для нашего восприятия эффект иной реальности. Изменение цвета среды придает тому же изображению совершенно другой вид, а иногда и смысл. Банальный Motion blur создает иллюзию (ощущение) движения.
 Состояние
Состояние
- эмоциональное, чувственное, любое другое, не обозначенное мыслительными процессами, а скорее участием подсознания состояние. Наличие таких процессов резко увеличивает ЗАПОМИНАНИЕ. Если при нормальном логическом мышлении идеи сменяют друг друга, то подсознательные состояния как бы расставляют "вешки" в богатом спектре ощущении, и при сходной эмоциональной или чувственной ситуации срабатывает близкая по ассоциациям "вешка". Нужно ли особо расписывать важность этого момента в любых произведениях искусства, в рекламе или в нашей жизни?...
Использовать такой факт можно (и нужно) в обоих направлениях. Можно закладывать в работу уже существующие в подсознании "вешки", и тогда работа вызывает ощущение жизненности, правдивости, естественности. Наше подсознание хранит массу таких ощущений, начиная от детского смеха и до пивных банок на тротуаре рядом с мусорной корзиной. Обратный вариант - это когда удивившая зрителя работа всплывает в сознании при срабатывании жизненно-бытовой "вешки" (ассоциации).
Разумеется, ассоциации эмоциональные и образные у разных людей разные (расставание с любимой у одного ассоциируется с полной луной, а другого - с уходящим поездом...), но творчество человеческой фантазии способно реально переживать и несуществующие ситуации, и реагировать адекватно на непрожитый образ (переживать его виртуально).
 Движение
Движение
Этот принцип совсем уж из области подсознательного, но значим тем не менее. Так уж мы устроены, что любой объект мы воспринимаем в движении. И если не движется объект - то вынужден двигаться наш глаз, зрачок. На уровне композиции движение может быть выражено через смысловой ход, через пластический мотив, ритм, определенное размещение элементов и пауз. В конечном итоге любая композиция в первую очередь определяет движение нашего взгляда, изучающего реальность, а вслед за взглядом будут двигаться и ощущения, и мысли. При этом дизайнеру важно понять прямую зависимость мыслей от ощущений. То, насколько правдива созданная вами иллюзия (а любая картинка - в конечном итоге иллюзия), настолько реальными будут и ощущения.


 Физиологические
основы восприятия.
Физиологические
основы восприятия.
Человеческий мозг обладает определенными особенностями
восприятия окружающей нас действительности, которые необходимо помнить при
создании творческих работ (разумеется, если вы хотите адекватной реакции от
зрителя). Превосходя по своим возможностям современные компьютеры, мозг
отличается от них тем, что имеет склонность концентрировать внимание на
определенных объектах и исключать из внимания не интересующие его. Эта
склонность подчиняется определенным закономерностям, не знать которые и не
использовать в своих страничках для привлечения внимания было бы просто глупо.
Реакция на опасность.
В процессе эволюции человеческий мозг в целях самосохранения выработал
определенные реакции ( на уровне подсознания ) на различные виды объектов, и
при наличии некоторых факторов объект вызывает реакцию отторжения. То есть
неправильно расставив акценты на своей страничке или рекламе, вы можете вызвать
совершенно противоположное впечатление.



Размер
Большие
объекты (и псевдоувеличенные) острее воспринимаются, но чем сильнее реакция на
объект - тем сильнее отторжение. Щит наружной рекламы на магистрали
воспринимается более спокойно (расстояние, скорость, состояние защищенности в
автомобиле). И тот же щит на пешеходной дорожке может просто подавить зрителя
своими размерами и огромными цветовыми пятнами.
Цвет
В определенных пропорциях цвет способен создавать настроение и привлекать
внимание, но при нарушении этих соотношений в сторону увеличения может
восприниматься как опасность и вызывать реакцию недоверия.
Естественность и уместность
Любой объект или изображение может быть естественным в одной ситуации и
неуместным в другой. Изображение коровы в рекламе на улицах большого города
привлечет внимание, но подсознательно из-за своей неестественности вызовет
недоверие. Картинка с телевизором на загородной трассе вызовет только смех.
Выделение объекта из среды
Одна черная корова среди стада рыжих, большое объявление на полосе газеты
среди маленьких, цветное изображение среди черно-белых и наоборот. Один и тот
же щит наружной рекламы зимой и летом воспринимается по-разному за счет окружения.



Как это положительно можно использовать на практике? Выделяйте то, что вам кажется главным.
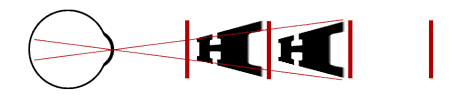
УГОЛ ЗРЕНИЯ

Глаз обладает определенным углом зрения, что
обеспечивает поле благоприятного восприятия. Максимальный угол восприятия глаза
57 градусов, оптимальный - 35-40 градусов. Эти данные позволяют вычислять
наиболее благоприятные размеры рекламы на различных расстояниях. Если экран
находится на расстоянии в среднем 35-40 см от глаз, то оптимальный размер
изображения составляет 15 - 18 см по высоте и 10-14см по ширине (учтены
особенности бинокулярного зрения). Надеюсь, вы не восприняли это как совет
делать ВСЕ картинки такого размера.
Фокусировка взгляда.
Как продолжение предыдущего абзаца. Важен не только благоприятный размер, но и определенное размещение особо важных элементов в композиции. Наш взгляд концентрирует внимание на достаточно небольшой зоне, а остальную, ближе к краям как бы размывает. На самом деле мозг просто отметает эту информацию. Скажем, у людей с тренированным взглядом боковое зрение развито иногда очень сильно.
Пренебрегать данной особенностью при построении ваших композиций (страниц) было бы глупо. Как это выглядит на практике?
Вы разместили на вашей странице большое количество анимированных изображений, блинков и бегущих строк, каждое из которых активно привлекает внимание, потому-что шевелится. Мозг инстинктивно направляет внимание на нее, потому как природа заложила в него приоритет движущихся предметов и изображений перед статичными в целях самосохранения индивиума. Но соседний объект так же активно требует внимания, ну и остальные тоже. В результате мозг зрителя в растерянности - на что же ему таки смотреть в первую очередь. Подсознательно возникает реакция тревоги и отторжения.
 Взаимодействие
Взаимодействие
Элементы композиции находятся (должны находиться) во взаимосвязи между собой и с форматом произведения. Эта взаимосвязь определяется прежде всего идеей на уровне композиционой схемы, пластическим мотивом на уровне приемов и принципов композиции, эмоциональным фоном на уровне использования тона и цвета. Например, произведение, выражающее покой и умиротворение, не должно содержать композиционных групп с элементами хаоса или синкопированного ритма (не является жестким правилом), а выражающее стремление к покою - уже есть движение от группы хаоса к группе порядка через определенные принципы. В первом случае обычно применяется симметричное построение композиции без выраженного движения, во втором - отступление от этой симметрии. На уровне движения он определяет развитие и следование пластического мотива через пятно, ритм или силуэт (оформленный линией или тем же пятном, группой пятен).
Цвет и тон являются в этом случае элементами, способствующими раскрытию замысла (наравне с основными принципами, потому как равноправны с ними). При применении нескольких принципов преобладает наиболее выраженный (акцентированный по сравнению с другими).



В
приведенных примерах ни одна из картинок не явялется примером композиции
абсолютного покоя, хотя первый вариант очень близок по решению. Чем же он нас
не устраивает? Некое условное "повисание" элементов над
несуществующей, но автоматически воображаемой плоскостью...
Во втором примере нас не устроит "неустойчивость" почти по тем же
причинам, что и в первой...
В третьей картинке вы можете провести линию симметрии достаточно четко, но ни она, ни элементы никак не соответствуют состоянию покоя, а скорее вялого, "анемичного" движения... направление движения тоже фактически не угадывается, вернее, их одновременно несколько, и только ось симметрии каким-то образом преобладает над другими направлениями.
![]() Что
такое стиль?
Что
такое стиль?
Это система визуальных элементов, призванная обеспечить цельность восприятия данной странички или всего сайта. Исходя из разработанной вами концепции и контента (текстового материала, готовых иллюстраций и рисунков), вы выбираете шрифты, цвет фона, способ обработки картинок, коллажей, иконок и пр. элементов. Ну а затем просто стараетесь придерживаться выбранной вами манеры исполнения элементов по ходу создания и развития сайта.
Стиль призван обеспечить хотя бы минимальную уникальность вашего сайта. Вы можете использовать распространенный набор цветов, шрифтов, стандартные приемы оформления... Но что-то свое, особенное в нем должно маленько быть. Иначе среди нескольких миллионов страничек вашу могут и не заметить.
 Основные элементы
стиля сайта
Основные элементы
стиля сайта
Логотип
Модульная
Шрифты
Цвета
Иллюстративный ряд (приемы обработки изображений)
На данный момент можно определить как типы -
"текстовый" дизайн - определяется содержанием и концепцией автора. "Текстовый" не означает простой или примитивный. На первом уровне это означает почти полное отсутствие изображений как таковых, что значительно ускоряет загрузку страницы. А навигационные и декоративные элементы выполняются теми же "символьными" приемами. Нужно сказать, что HTML как таковой значительно расширил возможности при разверстке страниц этого типа, и теперь при помощи кода можно делать и тени, и даже изображения (хотя иображение кодом зачастую больше по "живому весу", чем аналогичное в GIFе или JPGе)... При таких разверстках следует хорошо знать классические верстальные приемы, особенности используемых шрифтов.
"полиграфический" дизайн - тот вариант, когда веб-страничка изо всех своих сил стремится имитировать печатное издание (особенно буклетные типы). Такой дизайн распространен на корпоративных сайтах, сайтах с рекламным уклоном, там, где особо необходимо образно-эмоциональное наполнение основного содержания. Ставка делается на классические дизайнерские приемы по принципу - общий дизайн, а потом нарезать и собрать... Как правило, основное впечатление пользователь получает за счет пиксельной графики.
"интерфейсный" дизайн - сейчас его еще кличут usability... Стиль, призванный максимально облегчить жизнь пользователю во всех ее проявлениях, от загрузки странички (минимизирование кода и предельная оптимизация изображений) до особого, доведенного до религиозного поклонения тщательного исполнения каждого элемента. Как пример - сайт студии "Лакмус". Досконально продуманная (как правило) навигация, изначально понятность пользования общей схемой сайта - такой подход к веб-дизайну вызывает только глубокое почтение и уважение. И даже если с точки зрения изобразительной эстетики на таком сайте окажется не все гладко, то с лихвой окупится остальными достоинствами.
"динамический" дизайн - в примитивном варианте бегающие по экрану, или просто шевелящиеся изображения (в основном - флеш, но сюда же можно отнести и DHTML, и какие-то штучки на Javaи даже анимационный GIF). В хорошо продуманном сценарии это может быть целое произведение искусства, последовательно разорачивающее перед зрителем мысль автора или какой-то художественный образ. Интерфейсы на флешах часто поражают наше воображение в самом хорошем смысле этого слова.
"смешанные" типы - суть понятна и так. Обычно комбинация всех этих типов.
![]() Цветовые
ассоциативные и эмоциональные модели
Цветовые
ассоциативные и эмоциональные модели
Цвет это эмоции и настроение. Вы можете взбодрить
зрителя, навеять на него осеннее или весеннее настроение, или наоборот, вогнать
в смертную тоску.
Светло-серый цвет у нас называется серебряным, темно-серый с оттенками -
«мокрый асфальт», грязно-белый - «белая ночь». «Коррида» - и мы сразу
представляем алый, но особого оттенка. В ход идут названия напитков -
«кофейный», «шоколадный», «молочный». Не брезгуем и названиями фруктов -
«оливковый», «вишневый». Идет в ход все, с чем можно сравнить необычный
оттенок. Ну и примеры.
«Престижные», золото, серебро, темно-серый, черный. Их задача - передать солидность, уверенность, стабильность и высокую стоимость.
![]()
«Пастельные», нежные бежевые, розовые, голубоватые... Женственные, мягкие, расслабляющие...
![]()
«Здоровые», из американской психологии... Чистота, здоровье, уверенность, семья.... (соя, кукуруза :o)
![]()
«Природные», близкие к естественным органическим, природным компонентам...
![]()
Как вариант использования цвета - «Растяжки»... Обычно тональные оттенки одного цвета, и как акцент - более активный цвет.
![]()
Есть и нестандартные цветосочетания: розовый с черным, желтый и зеленый и другие... в таких случаях, как показывает опыт, важна сама идея, а также конкретное ее воплощение. Я думаю, что при осуществлении своей идеи средствами цвета стоит довериться своим эмоциональным ощущениям. Но если пять ваших сайтов вподряд имеют черный фон, то либо вам пофигу на творчество, либо у вас не все в порядке с головой.



Если ваш сайт про цирк, то ясно, что приемы использования цвета в нем тоже должны быть "цирковыми", то есть яркие насыщенные, а то и открытые (конкретные) цвета. Но если вдруг вам приспичило сделать страничку про ночной цирк, то и настроение должно быть соответствующим. Полезно посмотреть, как подобные темы решают другие художники (и не только Артемий Лебедев :o). Я имею в виду и живописцев, и графиков.
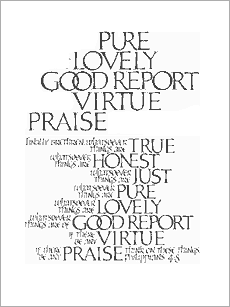
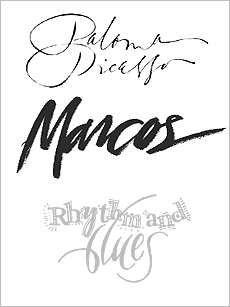
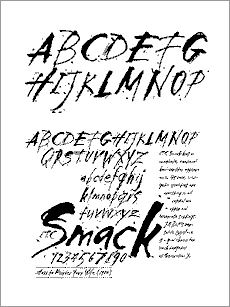
![]() Работа со шрифтами
Работа со шрифтами
Во-первых, шрифтовая композиция (с точки зрения художника-шрифтовика, каллиграфа) есть способ самовыражения, выливающийся в самостоятельную творческую форму, композицию, очень часто лист, способный украсить любой офис или кабинет. И такие примеры нам известны с давних времен. Такая композиция должна максимально полно показать особенности шрифта, его тонкости, суть...

Иногда это просто алфавит, иногда осмысленная фраза или даже текстовый блок, передающий настроение при помощи как самого шрифта, так и композиции, в которой выражена эта самая мысль.




Но мы можем, например, любоваться чистотой линий в букве «А» какого-либо понравившегося нам шрифта. Если хотите - можете попробовать...

Через пять минут вы поймете, что разглядываете не только сам символ, или его контуры, изгибы, но и окружающее его пространство. Через пару месяцев таких упражнений вы ощутите в себе новые качества, позволяющие вам определять выбор шрифта не механически или логически, а по несколько иному принципу (я не буду пытаться описать этот принцип, ибо тут можно наплести такое, что и самому потом вовек не разобраться... Скажем - это вполне тема для диссертации по психологии восприятия). На нормальном языке - это воспитание глаза (и мозга, ессс-но), его обучение различным формам и их особенностям.
Не секрет, что основная масса читателей в наборном блоке вряд ли отличает «таймс» от «гарамонда», мысленно абстрагируя их до уровня антикв, и только на более-менее крупных заголовочных кеглях способны обращать внимание на разницу. Мягко скажем, они просто не озадачиваются таким вопросом. Протест или возмущение возникает или при очень уж мелком кегле (который в очках прочитать нельзя, а без очков вообще не видно), либо при излишней плотности знаков, когда строка превращается в жирную линию, а текстовый блок - в полосатый матрасик.
Особенностью работы со шрифтом является его знаковость, то есть любой символ можно видоизменять до тех пор, пока он продолжает идетифицироваться со своей графемой, истинным начертанием.

Именно это мы наблюдаем в индивидуальных почерках, когда каждый пишет как ему вздумается, но за какой-то гранью почерк становится трудночитаемым, похожим на абракадабру, понятную только автору (впрочем, и это не всегда).
![]()
И как только знак перестает опознаваться - он перестает выполнять свою прямую роль, теряет свой смысл, превращаясь в абстрактное изображение.
Помимо специальных шрифтовых композиций существуют и функциональные... Это реклама, книги, плакаты, телевидение - по большому счету все, на чем можно что-то написать вообще. За десять лет свободного рынка в России возник огромный интерес к шрифтам как к средству исполнения композиций. Но отсутствие интереса фирм к эксклюзивным шрифтам вследствие сравнительной «дороговизны» шрифтовых спецразработок превращает все виды носителей в однообразную шрифтовую кашу с настолько намозолившими глаза шритами типа «АдверГотик», что читатель уже не может опознать по шрифту фирму, а прочитанный слоган тотчас подменяется в мозгу следующим безликим. И в итоге - фирмы не получают реально возможного, потребители вместо информации имеют сплошную головную боль.
Еще один пример творческого использования шрифта - акцидентация. По сути это - выделенный текст. Он может быть заголовком, девизом, лозунгом... Иногда для выражения мысли достаточно использовать bold и более крупный кегль. Но часто подобные акценты выполняются индивидуальным образом, нацеливаясь только лишь на суть темы... Задача - помочь полнее выразить основную мысль, помогая при этом художественными средствами. Если вам удастся таким образом придать индивидуальность тексту - его выразительность от этого значительно возрастает. Лишь бы оказалось к месту... и в меру...


При этом часто такие вещи заказываются для индивидуального исполнения мастеру - каллиграфу, ибо компьютерный шрифт, даже самый подходящий, несет в себе повторяемость символов, некий сознательный стандарт... Живая рука художника всегда внесет какое-то разнообразие (не надо путать с обратным вариантом, когда художник не справляется с правильным начертанием шрифта, требующего четкости и правильного исполнения символов). И дело вовсе не в компьютере... Многие графические пакеты уже содержат в себе необходимый набор средств работы со шрифтом.
![]() Вот
теперь можно вернутся к KALIBER 10000 (www.k10k.net)
Вот
теперь можно вернутся к KALIBER 10000 (www.k10k.net)

Этот сайт можно отнести полиграфическому и динамическому дизайну. Сайт разбит на 3 основных колонки , а колнки на более мелкие блоки что придаёт ему вид газеты. И главное виден свой стиль и унекальность сайта. Собственно с этого сайта и начелся альтернативный дизайн. Сразу появилось множество клонов и просто пахожих по стилю сайтов.
Безупречно подобранные цвета

Большое кол-во анимационных Gif(ов) придаёт динамику.

Очень качественно сделанная графика, всё миниатюрное, объёмное и окуратное.

Меню состоит из квадратных иконок при нажатии деформирующиеся в круглые. Что есть интересное решение.
![]()
Очень профессионально написан HTML код и Java Scripts. Один из немногих разов когда я не могу разобратся в исходных текстах:-)
К сожалению сам дизайн сайта не практичный
1. Не понятно куда человек попадает, нет загаловка.
2. Не понятна цель сайта.
3. Очень мелкий шрифт, не читабельность.
4. Большое кол-во графики, что ведёт к долгой загрузке сайта.
5. Сайт разбит на фрейми, большой минус при индексации в поисковых системах.
![]()
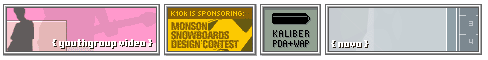
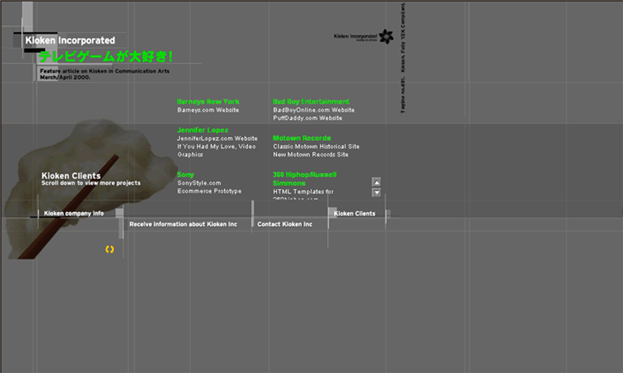
![]() KiokenDesign
KiokenDesign
http://www.kioken.com/


Сайт Японской дизайн студии Кioken Incorporated очень популярной в Америке. И является одной из самых дорогих студий. Её услугами пользуются крупные фирмы, Rep и Pop звёзды. Jennifer Lopez, Slim Shady, Sony, Universal Records, Canon USA и многие другие.
Интерфейсный дизайн сайта, изыскано прост и понятен любому зашедшиму сюда сразу понятно куда идти и что делоть.
В оформлении сайта используются серые тона. Что придоёт сайту определённую стильность.

За счёт полосатого фона чувствуется законченность, и как бы сглаживаются пустоты на странице

Нестандартно расположено меню как бы ломаной линией и полосы фона ещё больше усугубляет этот эффект.

Минус наверно только один, то что сайт хорошо смотрится только при разрешении 800x600, технологии ростут чем больше мониторы тем больше разрешение экрана. Через 2-3 года многие сайты придётся просто переделовать.

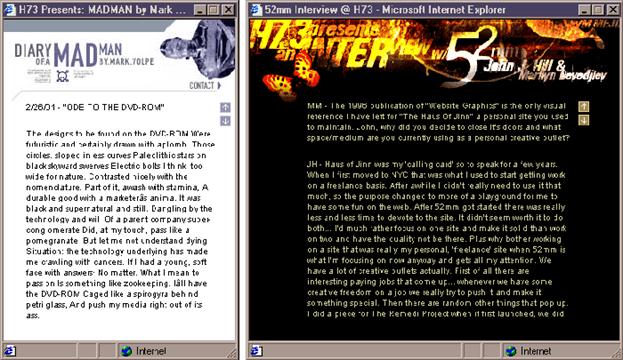
![]() HSE7EN3
HSE7EN3
http://www.h73.com/

Очень
интересный дизайн, нет той стандартности вёрстки и оформления.
Чем то напоминает открытку тем самым относится к полиграфическому дизайну.
Стоящея на заднем плане фигура с переплетением линий в целом приобретает
абстрактные мягкие формы.
Но опять таже самая проблема KALIBER 10000 совершенно не
понятно куда ты попал, названия сайта HSE7EN3 не о чём не говорит
( хотя у «альтернативных» дизайнеров названия типа ‘s404’, ‘off3nsiv3’
очень популярны), и только после долгого ползанья по сайту, становится ясно что
это
«connecting communities», тоесть «община дизайнеров».
Для общины дизайнеров сайт сделан со вкусом, а главное с идеей!

Хорошо подобраны цвета, даже смело.
Получилась яркая, контрастная цветовая гамма.

По поводу меню, названия разделов типа .05 APT277:SWF врятли будут понятны
кому либо :-)
Получается не сайт, а крассворд. И пока ты весь сайт не посмотришь, ты не
поймёшь куда пришёл.
Что является большим минусом для поситителей сайта.

Кликаем на меню и что сразу бросается
в глаза.
Это совершенно другой стиль (здесь показонны два Pop UP окна )
Обычно дизайнеры придерживаются одного стиля. Как бы привязывая одну страницу к
другой, даже разные по тематике. Но с задумкай дизайнера не поспоришь.
![]() Какой
можно сделоть вывод?
Какой
можно сделоть вывод?
Как показывает практика альтернативный
дизайн не
всегда применим к веб сайтам, если надо показать сайт фирмы или информационный
сайт например. Люди хотят чтоб всё было просто и понятно.
Без особых изысков, без палёта фантазии. И с этим приходится мирится Веб
дизайнерам.
Но в любом случае альтернативный дизайн будет жить и развиваться, а главное он
будет востребован!!!
Чтобы поистине насладится альтернативным дизайном:
http://www.threeoh.com/
http://www.yigal-azrouel.com/
http://www.mtv2.co.uk/
http://cmart.design.ru/
http://www.yigal-azrouel.com/
http://www.gmunk.com/
http://www.submethod.com/
http://chapter3.net/imperium/
http://www.21network.com/
http://www.4k-london.com/
http://www.47jane.com/
http://www.52mm.com/
http://www.ad2.com/
http://www.madesign.com/
http://www.addison.co.uk/
http://www.adhoc.com/
http://www.agency.com/
http://www.akimbodesign.com/
http://www.albenfaris.com/
http://www.angrymonkey.co/
http://www.hitanvil.com/
http://www.apldigital.com/
http://www.atg.com/"
http://www.atomicvision.com/
Источники:
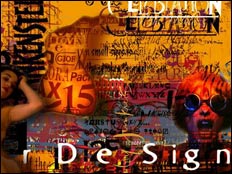
Виктор Вязьминов (MrDeSign)
Артёмий Лебедев
Дмитрий
Кирсанов
PS.
Реферат по предмету История Дизайна.
Уневерситете Культыры и Искусств.
Санкт-Петербург
22 Май, 2001 года
Писал Лебедев Антон 110 гр
Факультет ФИТиМ
2000 Word обязательно!!!

















